상단 로고 세팅 안내
반드시!!! 처음부터 끝까지 설명을 필독하신 후에 세팅을 시작하세요.
* 도움요청 : www.masterskin.co.kr 고객센터 게시판
* 당부드려요 : 디자인 변경을 위한 html, css, js 소스 수정 위치/방법과 관련된 질문은 답변이 불가능하니 양해 바랍니다.
간단한 질문이나 버그와 관련한 경우 도움을 드리고 있으나 간혹 고객님 개인 목적으로 수정하는 방법을 요청하거나 무리한 수정을 요구하시는 경우가 있습니다.
ex 이 부분 조금만 바꾸고 싶은데 수정위치랑 방법 알려주세요 / 어떤 파일인지 수정위치만 알려주시면 직접 수정할게요 / 여기 이렇게 바꾸고 싶으니까 수정해주세요. 등...
하지만 쇼핑몰스킨은 매우 복잡한 구조입니다. 눈으로 보기에 작은것 하나도 실제로 소스 위치를 찾고 수정하는 것은 시간이 오래 걸리는 까다롭고 어려운 작업입니다. (하나를 수정하기 위해서는 여러가지 파일을 열어 모두 고쳐야 해요...)
또한 스스로 기본적인 파일 수정 위치도 찾을 수 없다면, 고객님께서 직접 수정작업 하시면서 코드구조가 망가져버리는 경우가 대부분입니다.
고객님의 디자인을 수정하고 관리하는 것은 고객님 혹은 내부 직원, 또는 외부의 프리랜서 디자이너가 다루어야 할 영역입니다. 저희는 샘플을 기준으로 매뉴얼 범위내의 질문과 기타 오류,버그에 관해서만 도움이 가능합니다.
디자인 변경을 원하실때는 저희 마스터스킨쪽으로 작업을 의뢰해주세요. 문의글 남겨주시면 가능여부와 견적 안내드리겠습니다.
샘플과 동일한 조건, 메뉴얼에서 다루는 영역에 대해서는 친절히 답변드리고 있으니 편하게 도움을 요청하세요.
* 당부드려요 : 디자인 변경을 위한 html, css, js 소스 수정 위치/방법과 관련된 질문은 답변이 불가능하니 양해 바랍니다.
간단한 질문이나 버그와 관련한 경우 도움을 드리고 있으나 간혹 고객님 개인 목적으로 수정하는 방법을 요청하거나 무리한 수정을 요구하시는 경우가 있습니다.
ex 이 부분 조금만 바꾸고 싶은데 수정위치랑 방법 알려주세요 / 어떤 파일인지 수정위치만 알려주시면 직접 수정할게요 / 여기 이렇게 바꾸고 싶으니까 수정해주세요. 등...
하지만 쇼핑몰스킨은 매우 복잡한 구조입니다. 눈으로 보기에 작은것 하나도 실제로 소스 위치를 찾고 수정하는 것은 시간이 오래 걸리는 까다롭고 어려운 작업입니다. (하나를 수정하기 위해서는 여러가지 파일을 열어 모두 고쳐야 해요...)
또한 스스로 기본적인 파일 수정 위치도 찾을 수 없다면, 고객님께서 직접 수정작업 하시면서 코드구조가 망가져버리는 경우가 대부분입니다.
고객님의 디자인을 수정하고 관리하는 것은 고객님 혹은 내부 직원, 또는 외부의 프리랜서 디자이너가 다루어야 할 영역입니다. 저희는 샘플을 기준으로 매뉴얼 범위내의 질문과 기타 오류,버그에 관해서만 도움이 가능합니다.
디자인 변경을 원하실때는 저희 마스터스킨쪽으로 작업을 의뢰해주세요. 문의글 남겨주시면 가능여부와 견적 안내드리겠습니다.
샘플과 동일한 조건, 메뉴얼에서 다루는 영역에 대해서는 친절히 답변드리고 있으니 편하게 도움을 요청하세요.

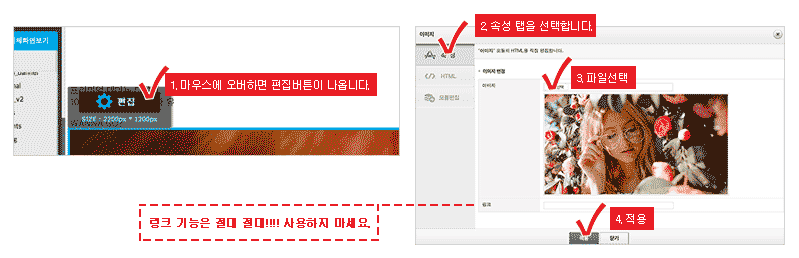
이미지 변경 방법 : 스크롤을 내리면 보이는 샘플이미지를 편집
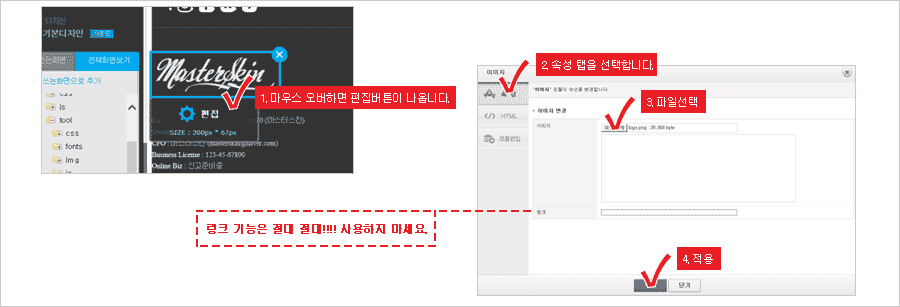
- 이미지에 마우스를 올리면 나타나는 [편집] 버튼을 누르고 [속성] 탭에서 이미지를 등록합니다.
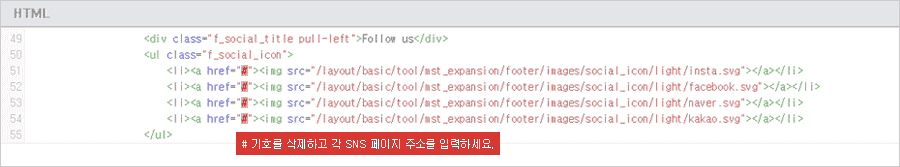
- "링크 기능"은 절대 사용 금지입니다! 링크는 HTML 편집창에서 수정해주세요!
- 본 편집화면에서는 업로드한 이미지 미리보기가 적용되지 않습니다. 미리보기는 쇼핑몰화면에서 직접 확인해주세요.

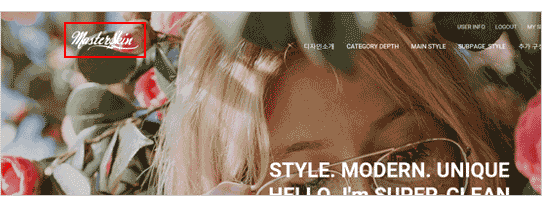
1. 쇼핑몰 메인화면의 로고이미지 (화이트 계열) = 가로280px 세로94px
1. ↓↓↓ 아래 이미지에 마우스 오버하면 편집 버튼이 보여요.

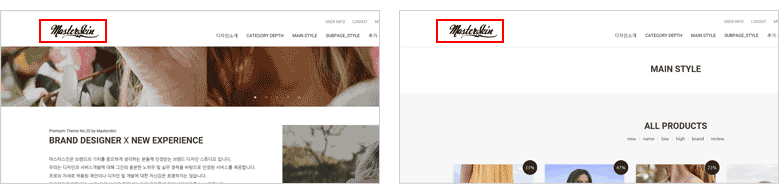
2. 메인화면에서 스크롤을 내릴때 / 공통화면(서브페이지)에서 사용할 로고이미지 (블랙 계열) = 가로280px 세로94px
1. ↓↓↓ 아래 이미지에 마우스 오버하면 편집 버튼이 보여요.